现有的Vue项目改造成Nuxt项目并做SEO优化
每天进步一点点...
之前的Vue项目使用过prerender-spa-plugin&vue-meta-info做seo,但对于博客类、新闻类的网站,详情页还是无法被爬取到,只能做固定的页面,今天把自己的Vue项目改造成Nuxt项目。
效果预览:
1、首先使用以下命令安装nuxt项目
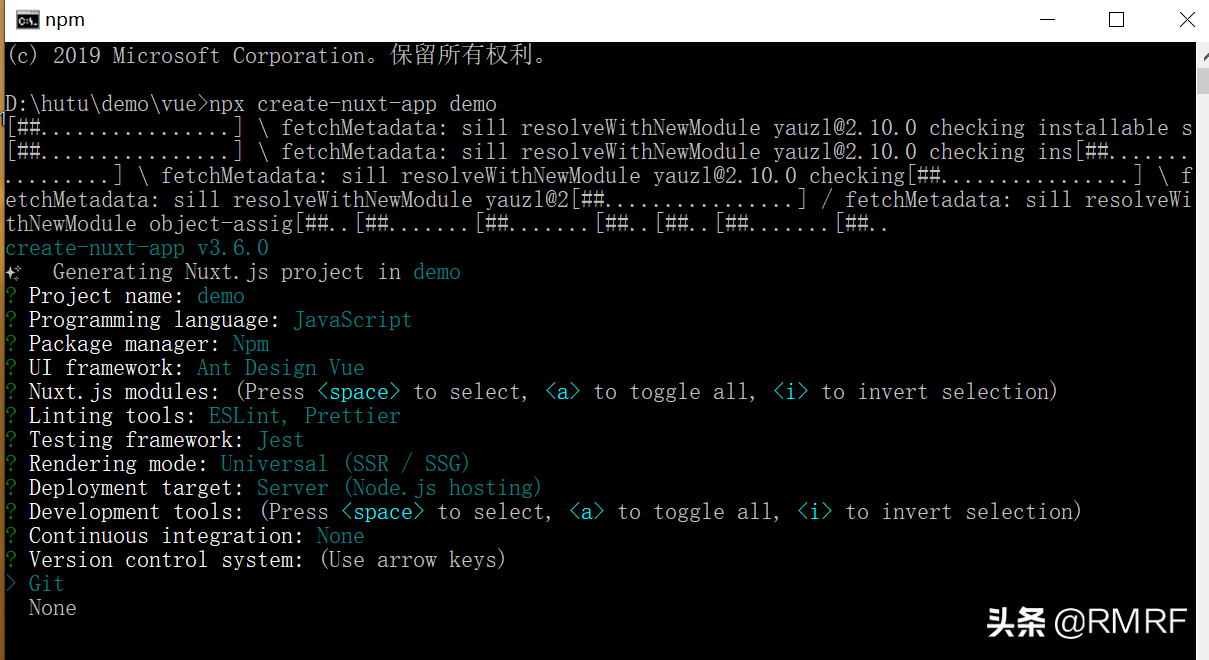
npxcreate-nuxt-appdemo
安装时会出现类似Vue安装时出现的选项,自己根据需求选择就好

选项
2、使用下面命令安装依赖并启动项目,出现下面的就说明nuxt安装成功
cnpminstallnpmrundev
效果图
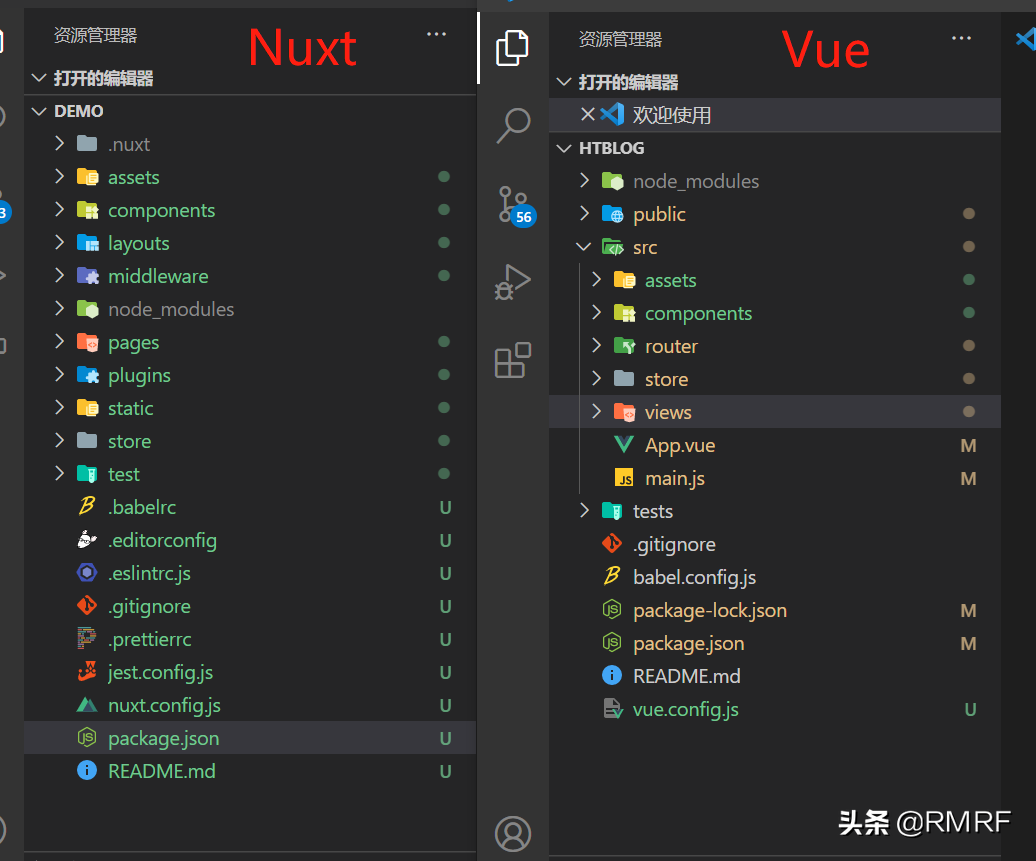
3、项目结构对比Vue项目,两个目录结构很相似,无非Vue是在src目录下,Nuxt是在根目录

Vue与Nuxt结构对比
1、main.js
把Vue里面的main.js文件放到Nuxt根目录下,去掉newVue({}),并在nuxt.config.js文件引入,其它不变
//main.js文件importVuefrom'vue'importbusfrom"@/assets/bus/bus"Vue.prototype.$bus=bus;importVueCookiesfrom'vue-cookies'Vue.use(VueCookies)importmavonEditorfrom"mavon-editor";Vue.use(mavonEditor)Vue.prototype.$host=""({//render:h=>h(App),//}).$mount('#app')//nuxt.config.jsexportdefault{...plugins:["@/main",//引入main.js,其它js文件基本上是在这里引入],}
2、store.js文件
在store目录下创建index.js文件,引入后在页面直接this.$store调用
//index.jsexportconststate=()=>({isHeader:false,})constmutations={isHeader(state,val){state.isHeader=val;},}exportdefault{state,mutations}//nuxt.config.jsexportdefault{...plugins:["@/store/index",//引入store],}
3、组件
1)把Vuecomponents目录下的全部放到Nuxtcomponents目录下就行,Nuxt的组件会自动注册,可以不使用import注册直接使用
2)把组件复制过来后,可能会出现scss的错误(我Vue项目使用的是SCSS),使用下面命令安装
npminstall--save-devnode-sasssass-loader@nuxtjs/style-resources
配置SCSS的全局变量
//nuxt.config.jsexportdefault{...css:['@/assets/scss/common.scss',//一般的可以放到这里],styleResources:{scss:'~assets/scss/app.scss',},modules:['@nuxtjs/style-resources',],}
4、路由
把Vueviews目录下的全部放到Nuxtpages目录下,文件名就是路由,值得注意的是,传参的时候和Vue有一些不同。比如我博客网站文章详情的路由是/detail,要传一个id过去,跳转链接可以写成下面这样

路由
5、布局
Nuxt可以自定义多个布局,比如说一个布局需要Header和Footer,一个布局不需要,另一个需要空白,我们可以在layouts定义布局,并在pages页面下调用即可
exportdefault{layout:function(){//index1是在layouts目录下创建的文件名,记得加上
6、设置网站title
使用head()给每个页面设置title和description
exportdefault{head(){return{title:"网页设计,模板分享,源码下载-糊涂博客",meta:[{hid:"keywords",name:"keywords",content:"个人博客,网页设计,微信小程序,seo优化,源码下载,模板分享",},{hid:"description",name:"description",content:"糊涂个人博客,一位编程爱好者的成长地。专注于前后端的学习,不定期更新分享踩坑过程,学习记录、网页模板、demo源码等,也希望借此能够认识更多的朋友。",},],};},}
配置到这里,Vue项目基本上已经改造成Nuxt项目,但是和Vue的区别不大,详情页面还是无法被爬取到,这里我们需要使用asyncData,它可以在初始化页面前先得到数据,然后设置title。其它作用可以自己查。。。
//详情页面import{articleDetail}from"@/assets/api/api";exportdefault{asyncData({app,params},callback){returnarticleDetail(params.id).then((res)=>{const{code,data}=res;if(code===1){app.head.title=data.title;constmeta=[{charset:"utf-8",},{name:"viewport",content:"width=device-width,initial-scale=1",},{hid:"keywords",name:"keywords",content:data.keywords,},{hid:"description",name:"description",content:data.content,},];app.head.meta=meta;}callback(null,{});});},}
1、使用下面命令打包项目,会创建.nuxt目录,把下面文件放到服务器上
npmrunbuild
需要部署的文件
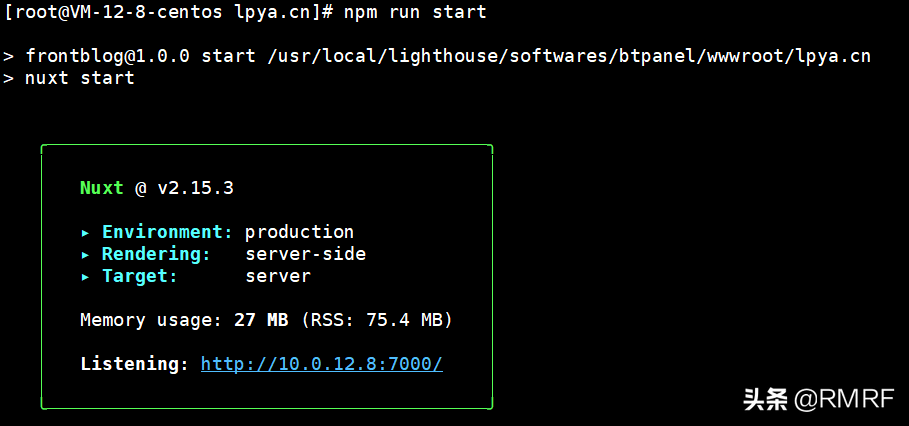
2、使用下面命令安装依赖并运行
cnpminstallnpmrunstart
运行
3、配置域名访问,我使用的是bt面板,找到配置文件在里面添加下面内容,使用域名就可以访问刚部署的内容了
upstreamlpya{server0.0.0.0:7000;}server{location/{'';indexindex.htmlindex.htm;}}
4、如果我们关闭终端,服务就关闭了,现在需要开户守护进程,让它在后台一直运行,创建pm2.config.json文件
{"apps":{"name":"sever","script":"npmrunstart","ignore_watch":["node_modules"]}}//然后运行//pm2startpm2.config.json启动//pm2stoppm2.config.json关闭
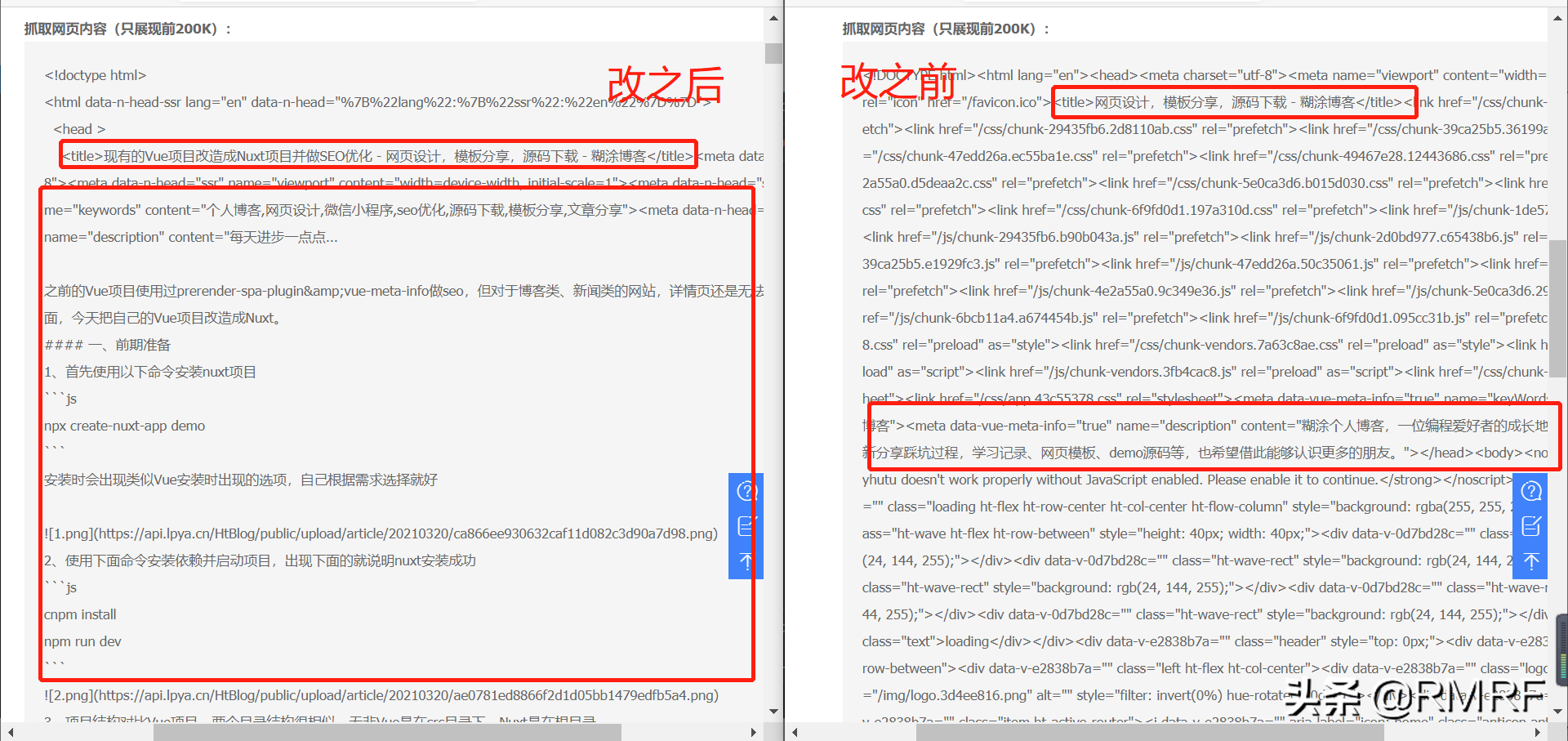
使用bd站长工具的抓取诊断,可以查看做之前和之后的一个对比。下图可以明显看出,没改之前只能抓取到固定的信息,改之后可以动态抓取到内容(重点是使用了asyncData)

前后对比
Sitemap可以方便我们告诉搜索引擎网站上有哪些可供抓取的网页。
1、使用命令安装@nuxtjs/sitemap
npminstall@nuxtjs/sitemap
2、创建config目录,并在里面添加sitemap.js文件
//sitemap.jsimportaxiosfrom'axios'constsitemap={path:'/sitemap.xml',hostname:'',cacheTime:1000*60*60*24,gzip:true,generate:false,exclude:['/404'],defaults:{changefreq:'daily',lastmod:newDate()},routes:async()=>{constgetUrl=(getUrl)let{data}=res.dataletroutes=[{url:"/",changefreq:"daily",lastmod:newDate()}]if(data.length!==0){//拼接letarr=data.map(item=>({url:"/detail/"+item.id,lastmod:item.created_at,changefreq:"daily"}))routes.push(...arr)}returnroutes}}exportdefaultsitemap
3、在nuxt.config.js引入,部署时记得把config目录也上传服务器
//nuxt.config.jsimportsitemapfrom""exportdefault{...modules:['@nuxtjs/style-resources',],sitemap:sitemap,//调用}
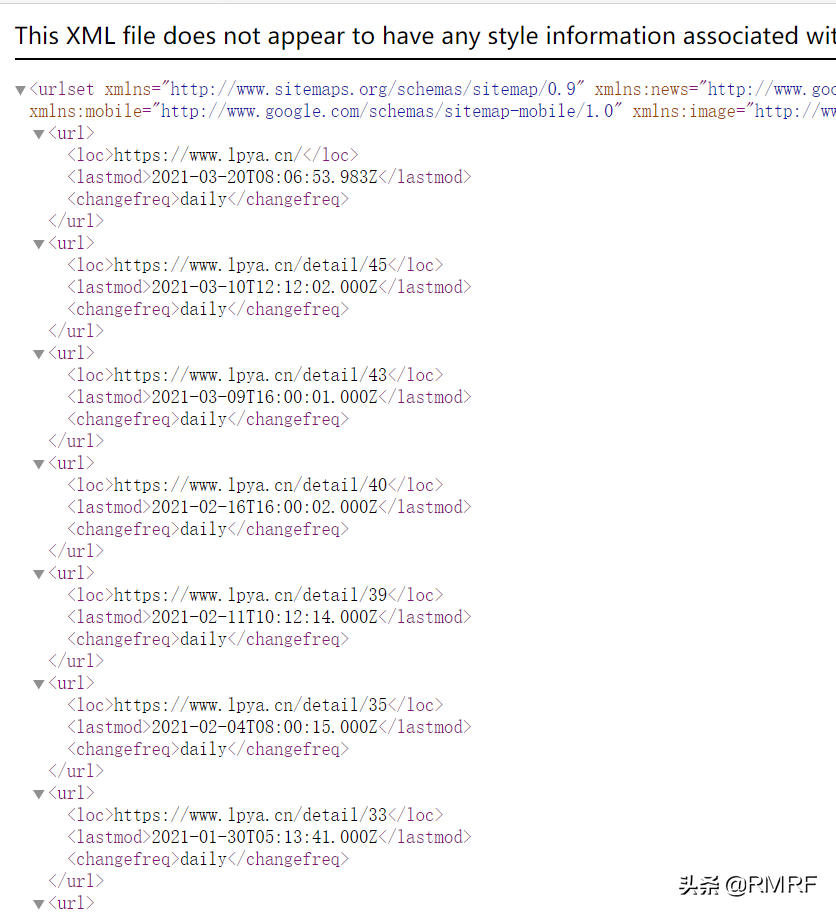
4、部署后访问链接就可以查看效果

sitemap
虽然看起来多,实际也就几步操作,我也是第一次接触nuxt,有些地方可能弄不好或许也有更好的方法,有大神知道的可以吱一声。。。有需要的可以自己慢慢尝试,bug总会被解决的(或许)。
